что это, чем занимается и как ее открыть
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
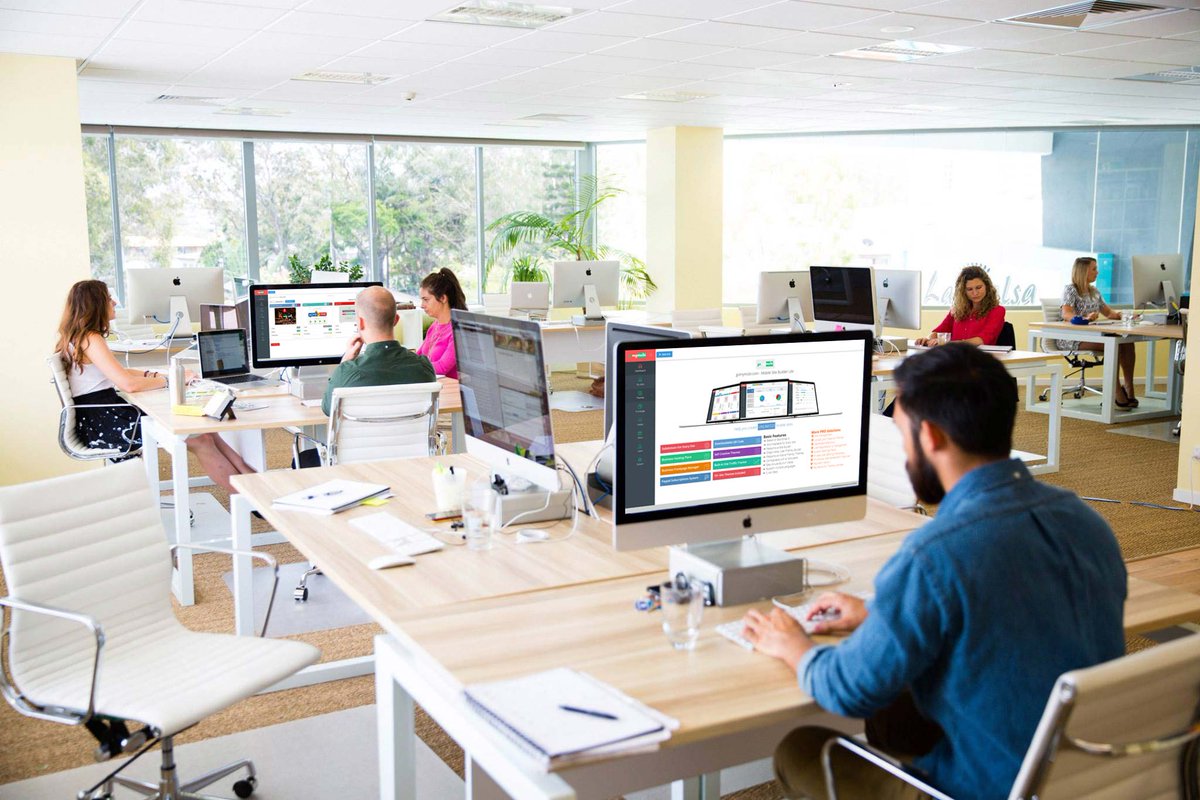
Такие студии занимаются разработкой сайтов, дизайном, поисковым маркетингом.
Чем занимаются веб студии
Главный профиль веб студий — создание и продвижение сайтов.
Поговорим о стандартном составе.
- Аккаунт-менеджер — это связующее звено между клиентом и разработчиками. Он должен уметь говорить просто о сложном: простыми словами доносить до заказчика технические подробности, и на техническом языке ставить задание разработчикам.
- Дизайнер — разрабатывает графический шаблон, внешний вид сайта.
- Веб-программист — ответственен за техническую функциональность сайта.
Так же в студии могут быть специалисты по контекстной рекламе, оптимизаторы.
Особенности работы профессиональной веб-студии
- Большое внимание уделяется разработке веб-дизайна. Разработать веб-дизайн не трудно, но вот сделать его действительно качественным, функциональным и удобным, действительно сложно. Дизайн должен соответствовать профилю заказчика, содержать элементы корпоративной символики. Также профессионалы всегда проводят юзабилити-тестирование .
- Обязательно проводится аудит целевой аудитории (ЦА).
 Чтобы сайт был полезен для аудитории, нужно определить целевую аудиторию бизнеса, ее запросы, предпочтения и интересы. Необходимо провести анализ и задать параметры ЦА: средний доход, пол, возраст, регион проживания. Также полезно провести аудит ниши, проанализировать, какие сайты в ней уже есть, какие сайты у конкурентов.
Чтобы сайт был полезен для аудитории, нужно определить целевую аудиторию бизнеса, ее запросы, предпочтения и интересы. Необходимо провести анализ и задать параметры ЦА: средний доход, пол, возраст, регион проживания. Также полезно провести аудит ниши, проанализировать, какие сайты в ней уже есть, какие сайты у конкурентов. - Оказывается комплексный веб-маркетинг. Это позволяет не просто увеличить посещаемость ресурса, а повысить конверсию, чтобы больше посетителей становились клиентами. Для этого предпринимается целый комплекс мер, сначала разрабатывается маркетинговый план, где подробно описывается каждая услуга, устанавливаются сроки.
- Техническая поддержка, консультирование и ведение клиента после выполнения работы. Сегодня предоставить услуги студии и даже сделать это на достойном уровне может много компаний. Однако редко кто берет на себя ответственность за результат и не отказывается оказывать поддержку клиента после старта сайта.
На чем зарабатывает веб-студия
Разберем основные статьи дохода веб студий. Однако о стоимости услуг говорить не будем, так как здесь нет даже усредненного показателя, разброс цен просто огромен.
Однако о стоимости услуг говорить не будем, так как здесь нет даже усредненного показателя, разброс цен просто огромен.
Стоимость зависит от сложности работ, от конкурентной среды, сроков.
- Создание сайтов. От разработки макета до запуска готового проекта.
- Продвижение сайта. Это повышает позиции сайта в выдаче.
- Поддержка и обслуживание сайтов. Чтобы сайт давал хороший результат и ощутимую прибыль, он должен обновляться и развиваться, этим и занимаются специалисты по обслуживанию и развитию.
- Подключение доменов и хостинг. Веб студия помогает зарегистрировать домен и оформить права на его использование.
- Анализ действующих сайтов. Проведение технического аудита, выявление проблем и решение.
Как открыть веб-студию
Сначала нужно четко определить спектр услуг. Будете ли вы только создавать сайты, или еще продвигать их и т.д.
Далее нужно зарегистрировать ИП или юридическое лицо, оформить все документально. Серьезные заказчики работают только на основании договора, поэтому не пренебрегайте данным пунктом, если хотите поймать «большую» рыбу.
- Собираем команду, в ней обязательно должен быть бухгалтер, программист, веб-дизайнер, администратор и прочие специалисты в зависимости от оказываемых услуг.
- Открываем банковский счет.
- Составляем стандартные формы договоров.
- Находим партнера для CMS, хостинга, регистрации доменов. Если уломать партнеров на выгодные условия, это может стать дополнительным источником дохода.
- Создаем сайт о самих себе и активно его продвигаем. Неплохо бы обзавестись портфолио работ.
- Налаживаем техническую поддержку пользователей.
- Ищем клиентов, обслуживаем первых клиентов на льготных условиях, предлагаем дополнительные скидки за отзывы.
Вот собственно и все. Остается только развиваться и увеличивать обороты.
Что такое веб-студия
В настоящее время Всемирная сеть стала основным источником информации для человечества. Ни газеты и журналы, ни телевиденье не дают человеку столько разнообразных сведений, как Интернет. Одновременно с этим Сеть используется как инструмент бизнеса, способ управления репутацией и один из вариантов проведения досуга. Неудивительно, что каждая уважающая себя компания стремится завести свое представительство в Интернете.
Одновременно с этим Сеть используется как инструмент бизнеса, способ управления репутацией и один из вариантов проведения досуга. Неудивительно, что каждая уважающая себя компания стремится завести свое представительство в Интернете.
Конечно, не каждый человек может создать сайт самостоятельно. Он может быть крепким профессионалом в своей сфере, но совершенно далеким от компьютеров и всего, что с ними связано. На помощью в этом случае приходят веб-студии.
Веб-студия – это компания специалистов, занимающихся созданием и продвижением веб-ресурсов. Для того, чтобы создать качественный, посещаемый и приносящий прибыль сайт необходимо разбираться в таких областях знания, как:
- Веб-проектирование;
- Веб-дизайн;
- Программирование;
- Копирайтинг;
- Контент;
- SMM
- И так далее.
Конечно, должности в компании могут совмещаться и варьироваться. Например, дизайнер может заниматься также версткой, а контентщик – копирайтингом. Однако так или иначе, web-студия собирает специалистов из разных областей, чтобы те могли приложить свои знания к созданию качественного ресурса.
Однако так или иначе, web-студия собирает специалистов из разных областей, чтобы те могли приложить свои знания к созданию качественного ресурса.
Создание сайта начинается с этапа проектировки, на котором выясняется, как видит клиент этот сайт, какие он будет преследовать цели, будет ли это новостной сайт, магазин или визитка, какие разделы и страницы предполагаются и многое другое. Затем составляет макет, который клиент должен утвердить.
Затем создается собственно сайт, который наполняется уникальным качественным контентом: текстами, фотографиями, видео- и аудиозаписями в зависимости от того, для какой цели он создан. Веб-студия может взять на себя все заботы о функционировании сайта, в том числе и о его наполнении. Но иногда этим занимается сам заказчик или делит эту работу с веб-студией пополам.
Следующим этапом, когда сайт уже запущен в работу, становится его продвижение. Это необходимый комплекс мер, который требуется, чтобы увеличить посещаемость сайта и, соответственно, прибыль.![]() Чтобы этого достичь, необходимо вывести сайт на первые позиции в поисковых системах, тогда потенциальные покупатели или клиенты по запросу будут сразу видеть продвигаемый ресурс и с большой вероятностью будут искать нужные товары или услуги именно на нем.
Чтобы этого достичь, необходимо вывести сайт на первые позиции в поисковых системах, тогда потенциальные покупатели или клиенты по запросу будут сразу видеть продвигаемый ресурс и с большой вероятностью будут искать нужные товары или услуги именно на нем.
Компания Cetera Labs оказывает услуги по созданию, развитию, наполнению и продвижению сайтов. Большой опыт и профессиональное обслуживание по приятным ценам ждут вас.
Заказать создание сайта
Поделиться в соц. сетях:
10 признаков хорошей веб-студии — Заказать сайт под ключ, разработка сайтов в России и СНГ
 Веб – студии растут на виртуальном рынке, как грибы после дождя. Конечно, новичок, который хочет открыть интернет – магазин, теряется в многообразии таких ресурсов. На что обращать внимание? Какие критерии важные, а какие второстепенные? Чтобы облегчить задачу, мы составили рейтинг. Изучив признаки “добротной” веб-студии, вы сможете заказать хороший сайт!
Веб – студии растут на виртуальном рынке, как грибы после дождя. Конечно, новичок, который хочет открыть интернет – магазин, теряется в многообразии таких ресурсов. На что обращать внимание? Какие критерии важные, а какие второстепенные? Чтобы облегчить задачу, мы составили рейтинг. Изучив признаки “добротной” веб-студии, вы сможете заказать хороший сайт!Краткий ликбез, или почему разработку сайта «под ключ» лучше заказать у web – студии?
- Вы экономите время, отдаете “будущее детище” в руки специалистов, закаленных практикой.
- Получаете качество. Хороший сайт – это трудозатраты.
- Обретаете гарантии, и минимизируете риски. Профессиональная команда не скажет: “у нас не получилось” или “что сделали, то и будет”. Профи заинтересованы в конечном продукте. Они хотят, чтобы сайт исправно работал, приносил выгоду. Это плюс к портфолио и репутации.
- Детальная разработка. Вы следите за каждым этапом, можете контролировать процесс, дополняя или выказывая пожелания.

- Если вы выбрали правильного подрядчика, вам не нужно лихорадочно искать компанию для доработок. Это время и нервы, не говоря уже о стоимости.
Наша веб-студия «Бюро Невозможного» подходит под все требования хорошей студии 🙂 Оставьте заявку на возможность сотрудничества с вашей фирмой.
1. Временной промежуток и штат сотрудников
Оценивая этот параметр, вы обезопасите себя и денежные средства. Веб – студия, которая существует не первый и второй год, не закроется в середине проекта. Вы получите конечный продукт в лучшем виде. Большой опыт свидетельствует об успешной коммерческой деятельности. Например, если компания существует порядка 5 лет, значит она завоевала репутацию в определенных кругах.Узнайте сколько сотрудников числится в команде. Если разработку веб сайтов ведет один человек, то вряд ли он может быть профессионалом во всем: и верстальщиком, и копирайтером (это для примера). Чем больше лиц задействовано в компании, тем разностороннее получается проект. Слаженная работа – залог успеха и контроля на каждом этапе. Обязательно в компании должен быть сотрудник, отвечающий за продвижение проекта. Это сложное занятие, затрагивающее разные области. Нашли веб – студию, укомплектованную по максимуму? Значит, ваш проект обязан стать успешным!
Чем больше лиц задействовано в компании, тем разностороннее получается проект. Слаженная работа – залог успеха и контроля на каждом этапе. Обязательно в компании должен быть сотрудник, отвечающий за продвижение проекта. Это сложное занятие, затрагивающее разные области. Нашли веб – студию, укомплектованную по максимуму? Значит, ваш проект обязан стать успешным!
Как проверить
На сайте фирмы обязательно должно присутствовать портфолио, и содержаться краткая информация о том, в каком году создан проект. Так же год существования сайта отражен в самом низу главной страницы.2. Внешний анализ сайта
Оцените визуально достоинство ресурса. Важно как оформлен сайт разработчика. Это, можно сказать, его паспорт. Если сайт приятный для глаз, вы не видите ошибок, страницы быстро грузятся, а дизайн “выше всех похвал” – вы попали на достойный проект. Чего не должно быть:- Обилия 3D элементов.
- Кричащего интерфейса.
- Перегруженности контентом.

- Несочетаемых цветов.
- Стилистических “наворотов”.
Как проверить
Визуальная оценка и исследование сайта. Профессионализм должен чувствоваться в деталях. Можно внимательно “блуждать” по сайту потенциального исполнителя, отыскивая синтаксические и грамматические ошибки. Например, если 50% человек, посетивших ваш сайт, пропустят ошибки в контексте, то вторая половина всматривается в каждое словечко. Обратите внимание на “выравнивание” текста. Оцените работоспособность и кликабельность каждой кнопочки. Вас должно насторожить изобилие “заезженных” изображений, простых фото с копирайтингом. Вы сможете оценить ресурс, следовательно, и качество работы. Останется принять решение. Советуем еще проверить “функциональность” выбранного сайта. Для этого вам понадобится инструмент – “Page Speed Insights“. Он проверяет скорость загрузки ресурса. Если обнаружите низкие показатели, значит, дело в слабом оптимизаторе, или команде “профессионалов”.
Обратите внимание на “выравнивание” текста. Оцените работоспособность и кликабельность каждой кнопочки. Вас должно насторожить изобилие “заезженных” изображений, простых фото с копирайтингом. Вы сможете оценить ресурс, следовательно, и качество работы. Останется принять решение. Советуем еще проверить “функциональность” выбранного сайта. Для этого вам понадобится инструмент – “Page Speed Insights“. Он проверяет скорость загрузки ресурса. Если обнаружите низкие показатели, значит, дело в слабом оптимизаторе, или команде “профессионалов”.
Идеальный вариант
Он создан на основе статистики, но информация может помочь в выборе. Сайт разработчика сделан:
- С использованием нейтральных тонов. Кто – то любит ярче, кто – то мрачнее. Если у компании проект оформлен в нейтральном духе – это говорит о профессионализме. Интерфейс не раздражает – это попадание в яблочко.
- Супер простая и понятная навигация.
 Попадая на такой ресурс есть чувство, что вы тут бывали.
Попадая на такой ресурс есть чувство, что вы тут бывали. - Контент максимально полезен, интересен и хорошо оформлен. Услуги расписаны четко.
- Обязательно присутствует форма для обратной связи и несколько “запасных” вариантов для того, чтобы произошел “коннект” с клиентом.
- Содержит отзывы реальных заказчиков с их координатами, набрав которые, вы сможете связаться с компанией.
3. Простая и понятная навигация
Вы попали на сайт, но не потерялись в нем. Если сразу видно: что нажимать, куда переходить, и что открывать, то такому сайту можно присвоить звание “удобная навигация”. Каждый виртуальный ресурс должен себя “продавать”. Например, вам неинтересны мельчайшие детали, но хотите видеть контакты. Так вот, на сайте должны быть представлены услуги, и “выставлены” телефоны, мессенджеры, адреса электронной почты. Так же, ресурс может быть ориентирован на любознательных товарищей. Для них создается блог, новости и прочие завлекающие страницы. Резюмируя, на сайте разработчика вы должны найти всю полезную информацию. Еще должен присутствовать “негласный” призыв: – “бери трубку и звони прямо сейчас”.
Резюмируя, на сайте разработчика вы должны найти всю полезную информацию. Еще должен присутствовать “негласный” призыв: – “бери трубку и звони прямо сейчас”.
Как проверить
Если после пары минут нахождения на сайте не появилось желание быстро взять телефон и позвонить разработчикам, то сайту не удалось “продать” услугу. Нет смысла заказывать продающий проект с маркетинговой составляющей у команды, которая не может “предложить” правильно свой ресурс.
4. Четкий перечень услуг
Если попали на хороший сайт, то увидите точный перечень того, что может предложить компания. Список не содержит “водянистой” информации: все четко, кратко и по существу. В дополнение – красивое оформление. Основные услуги, которые предлагает студия:
Вышеперечисленные услуги избавляют от головной боли. Не нужно думать, как привлечь на сайт целевую аудиторию. А так же, как обновлять ресурс. Без СЕО не обойтись. Вы же хотите сделать не просто сайт – картинку, он должен стать популярным, приносить прибыль. Не так ли?
Не так ли?
Как проверить
В списке не должно быть громких и “заезженных” фраз: “возьмемся за проект любой сложности”. Лучше, если компания презентует себя как профессионалов, готовых рискнуть, попробовать претворить в жизнь оригинальный проект. То есть, отнестись к работе, как к некому вызову. Ищите именно такую подачу.
5. В команде есть менеджер
Этот человек сможет обсудить детали, понять, что вы хотите получить. Менеджер – лицо – посредник. Обратите внимание на пунктуальность, так как время – деньги. Для справки: вам должны сразу ответить по телефону, указанному на сайте. А если напишите обращение на почтовый адрес, то ответ поступает в течение нескольких часов. Так строится современный бизнес. Терять клиентов – значит не быть заинтересованными в продолжительном сотрудничестве. Если вам не отвечают, то бизнес – процессы не налажены и не стоит ожидать исполнение проекта в срок. Что еще должен сделать менеджер? Ну, как минимум предоставить рекомендации, список постоянных партнеров. Положительные отзывы – это самостоятельная реклама, говорящая о компетентности веб – студии.
Положительные отзывы – это самостоятельная реклама, говорящая о компетентности веб – студии.
Как проверить
Вам легко общаться с менеджером? Вы можете быстро получить обратную связь? Он предоставляет комплексный пакет услуг и грамотно ведет переговоры? Если вы ответили – “да”, то эти аспекты свидетельствуют о профессионализме выбранной веб – студии. Если менеджер покажет отзывы от клиентов, оцените, достоверны ли данные. Вам должны дать контактный телефон, почтовый адрес и имена бывших заказчиков. Вы можете позвонить по указанным контактам, расспросить о сложности, сроках реализации проекта. Например, контакты могут содержать ссылки на профили заказчиков в социальных сетях. Останется с ними связаться, чтобы удостовериться в полученной, увиденной информации.
Внимание! Если заказчик не присылает бриф стандартного образца, это наталкивает на мысль о его некомпетентности. Вопрос: “Какой сайт вы хотите?” – недопустим в профессиональных кругах. Специалисты должны уточнить цель создания вашего будущего ресурса.Бюро Невозможного
Специалисты должны уточнить цель создания вашего будущего ресурса.Бюро Невозможного
6. Коммерческое предложение
В коммерческом предложении содержится краткая, сжатая информация об услугах, ценообразовании и других моментах, которые компания определяет для себя, как важные.
Как проверить
Изучите предложение. Если в нем все оформлено четко и понятно, содержится информация “по делу”, то это хорошая студия. Отлично, если разработчики укажут конечную стоимость готового продукта – Вы сможете сразу понять “по карману” ли вам услуги данной студии. Оцените сроки, пунктуальность. Например, если предложение выслано через день, хотя менеджер обещал отправить его в течение часа – это повод задуматься. Ответственность – это ваши гарантии. Компания может затянуть сроки сдачи проекта. Вы готовы ждать месяцами?
7. Наличие портфолио и аналогичных проектов
Комфортнее будет обратиться к команде, которая разрабатывала похожие ресурсы. Это свидетельствует о профессионализме, опыте и подкованности в выбранной отрасли. Большим плюсом будет сотрудничество с крупными и известными компаниями. Если такие мастодонты доверили организацию проекта этой веб – студии, значит, ребята работают безупречно! Плюс в копилку! Вы минимизируете риски нарваться на недобросовестных подрядчиков. Так же, портфолио свидетельствует о том, что у компании действительно есть реальные заказы, выполняемые на регулярной основе. Значит, работа – веб – студия котируется! Портфолио создает репутацию и мнение о команде. Им студия “хвастается”. Поэтому упускать из внимания данный фактор нежелательно.
Это свидетельствует о профессионализме, опыте и подкованности в выбранной отрасли. Большим плюсом будет сотрудничество с крупными и известными компаниями. Если такие мастодонты доверили организацию проекта этой веб – студии, значит, ребята работают безупречно! Плюс в копилку! Вы минимизируете риски нарваться на недобросовестных подрядчиков. Так же, портфолио свидетельствует о том, что у компании действительно есть реальные заказы, выполняемые на регулярной основе. Значит, работа – веб – студия котируется! Портфолио создает репутацию и мнение о команде. Им студия “хвастается”. Поэтому упускать из внимания данный фактор нежелательно.
Как проверить
Перейдите по ссылкам, указанным в портфолио. Посмотрите, как сделаны сайты конкурентов, и примите решение: нашли вы подходящую студию или есть смысл поискать еще.Ознакомьтесь с нашим портфолио по ссылке Портфолио- Бюро Невозможного
Важно! На большинстве сайтов из портфолио, в самом низу сайта, должна быть информация о том, кто именно разработал сайт. Почти все веб – студии стараются разместить в подвале свою ссылку/логотип или текст с названием их компании.Бюро Невозможного
Почти все веб – студии стараются разместить в подвале свою ссылку/логотип или текст с названием их компании.Бюро Невозможного
8. Стоимость создания сайта
Этот пункт должен присутствовать на сайтах из рейтинга “хороших” веб – студий. Дешево – не означает качественно. Гнаться за веб – студией, предлагающей самую низкую стоимость – значит получить “кота в мешке”. Стоимость складывается из сложности и масштаба работ. Важно, сколько времени потратит разработчик. Тут можно только привести в пример старую добрую поговорку. Вы, наверное, уже догадались. Да, “скупой платит дважды”! Еще один момент. Например, вы ищете выгодные условия сотрудничества. Тогда обращайте внимание на компании, предлагающие скидки, рассрочки на свои услуги или выполнение работы без предоплаты. Эти аспекты более привлекательны, нежели фиксированная низкая цена за создание сайта, ведь это сложный технический процесс. Например, должно вызвать подозрение наличие в прайсе фиксированной цены за SEO продвижения, т. к. цена зависит от региона продвижения и обилия конкурентов. Что касается сроков, то их можно прописать в договоре.
к. цена зависит от региона продвижения и обилия конкурентов. Что касается сроков, то их можно прописать в договоре.
Как проверить
Сравните стоимость услуг в разных веб – студиях. Можно остановиться на средней стоимости, при условии соблюдения всех остальных пунктов в нашем списке.
9. Постоянный адрес
Геолокация, как вы понимаете. У компании должен быть юридический адрес, по которому вы их сможете найти. Нет разницы: это собственный офис или арендуемый – он должен существовать не только на бумаге. Еще обратите внимание на электронную почту студии. Отлично, если это корпоративный email, например [email protected] (почта нашей веб – студии, к стати : ) ). Если же почта создана за 3 клика в “майле”, например вида [email protected] – стоит задуматься о профессионализме конторы .
Отлично, если это корпоративный email, например [email protected] (почта нашей веб – студии, к стати : ) ). Если же почта создана за 3 клика в “майле”, например вида [email protected] – стоит задуматься о профессионализме конторы .
Студия, меняющая координаты, не вызывает доверие. Компания должна быть зарегистрирована как юридическая фирма. Это нужно для того, чтобы вы могли составить официальный договор на предоставление услуг, и в случае необходимости расплатиться по безналу. Также, при выборе студии можно ориентироваться на близость ее расположения к Вам. Решать технические вопросы с глазу на глаз комфортнее.
Как проверить
Посетить офис компании.
10. Техническое задание
Обратите внимание на этот пункт. Создание качественного сайта не может обойтись без участия второй стороны – клиента. У вас должно быть собственное видение будущего ресурса. Вы самостоятельно “пробежались” по сайтам конкурентов, готовы предоставить подрядчикам техническое задание (ТЗ – по тексту). Но его могут составить и сотрудники веб – студии. Для этого заполняете бриф, или рассказываете устно, что хотите видеть на сайте. Тогда бриф составят профи. В личной беседе оговариваются цели, функциональность, структура, внешнее оформление. Через некоторое время (все индивидуально) вы получаете макет будущего сайта.
Но его могут составить и сотрудники веб – студии. Для этого заполняете бриф, или рассказываете устно, что хотите видеть на сайте. Тогда бриф составят профи. В личной беседе оговариваются цели, функциональность, структура, внешнее оформление. Через некоторое время (все индивидуально) вы получаете макет будущего сайта.
Как проверить
Студия, которая заслужила признание на своем поприще, не возьмется за изготовление проекта, не получив ТЗ. Не “заморачиваются” регламентом только мелкие частные компании или фрилансеры с неустойчивым типом заработка. С помощью ТЗ можно быстро скорректировать разногласия, сойтись в объеме, сроках и цене. Техзадание решает вопросы о функциональности и конечной стоимости будущего ресурса. Учтите, что хороший, проработанный регламент сокращает сроки и обезопасивает от недорозумений. Если веб – студия не задает вопросов, уступает во всем, торопит, лишь бы быстрее взяться за проект, то перед вами не профессионал, а любитель.
Совет:Чтобы выбрать подходящую студию, воспользуйтесь услугами “сарафанного радио”.
 Наверняка у вас есть знакомые, друзья, которые заказывали сайты и получили хороший опыт.Бюро Невозможного
Наверняка у вас есть знакомые, друзья, которые заказывали сайты и получили хороший опыт.Бюро НевозможногоПослесловие
Пункт номер одиннадцать не вошел в список, но его можно прописать как “постскриптум”. Хорошая веб – студия предоставит не только гарантию, но и окажет проекту длительное сопровождение. Новичку, открывшему, например, интернет – магазин в сети, сложно разобраться в терминологии и прочих “штучках”. Важно, чтобы сайт имел возможность подключения новых модулей если решите расширить горизонты деятельности. В общем, наедине с сайтом вас никто не бросит. Только хорошая студия сможет оказать всестороннюю техническую поддержку.
Немного статистики
- Более 50% респондентов ждут инициативы и интересных предложений от веб – агентств.
- 99% клиентов заказывают рекламу у той веб-студии, с которыми они успешно сотрудничали ранее.
- Если после разработки сайта веб – студия периодически звонит, предлагая новые услуги или информируя об акциях и пр.
 – это минимум на 20% увеличивает эффективность вашего присутствия в сети.
– это минимум на 20% увеличивает эффективность вашего присутствия в сети.
- У другого подрядчика лучше качество – 30%
- Затянутое время исполнения своих обязанностей – 49%
- Возможность получения комплексных услуг – 36%
Чем отличаются веб-студия и агентство — Блог диджитал-агентства ADN
Сегодня решаем загадку древнее самого сфинкса: чем веб-студия отличается от агентства.
Коротко про разницу
Ситуация на нашем диджитал-рынке такова, что нам жизненно важно казаться крутыми. Потому что как нас видит заказчик? Креативщики — нервические студенты с бесконечным запасом LSD в тумбочке. Программисты — небритые барды-пятидесятники без гитары. SMMщики — почему шепотом, я на алгебре. И всё такое.
SMMщики — почему шепотом, я на алгебре. И всё такое.
Чтобы отделаться от таких клише, приходится надувать щеки. Иногда хочется назваться просто «веб-студия», но как посмотришь вокруг: тут диджитал эдженси, там конвёршн эдженси. Нет-нет, да и прикупишь домен в проклятой зоне .agency. Нет-нет, да и напишешь себе модный слоган на латыни.
А теперь к нашим барашкам.
Мифы об отличиях
Когда сами компании не очень понимают (или не хотят признавать) разницу между агентством и студией — начинается хаос. Причем даже на уровне авторитетных рейтингов:
- Студия маленькая, агентство большое. Мерить компанию штатом вообще не правильно. В штате студии Лебедева сотня человек, и притом она студия. В любом региональном SMM-агентстве средней руки — два-три человека.
- У агентства нет штатного продакшена, у студии есть. Уже теплее, но опять мимо. Просто бывают агентства с продакшеном, а бывают те, кто отдают продакшен на аутсорс.
- Агентство занимается SEO, а студия делает сайты.
 SEO (оптимизацией и продвижением) может заниматься хоть хоть агентство, хоть студия, хоть Вася. Причем последнего это не делает агентством.
SEO (оптимизацией и продвижением) может заниматься хоть хоть агентство, хоть студия, хоть Вася. Причем последнего это не делает агентством.
Где правда?
Чем студия отличается от агентства: истина где-то рядом
Таблицей будет нагляднее. Да и аспектов много.
Стратегические компетенции
| Студия | Агентство |
|---|---|
Студия Приоритет студии — короткий горизонт планирования. Она выполняет конкретную задачу, как правило непродолжительную по времени: разработка сайта, создание мобильного приложения, разработка дизайн-макета или прототипа. | Агентство Задача агентства — разработка и достижение стратегического плана. Сюда может входить, например, разработка сайта и мобильного приложения в рамках промо-кампании, рекламная digital-кампания, создание и планомерное развитие сообществ в социальных сетях. |
Уровень управления
| Студия | Агентство |
|---|---|
Студия Студия управляет бизнес-процессами на уровне самой себя. | Агентство Агентство берет на себя часть бизнес-процессов заказчика (и часть процессов продакшена, если он на третьей стороне). |
Производимая единица
| Студия | Агентство |
|---|---|
Студия Проект. | Агентство Кампания, состоящая из множества отдельных проектов. |
Делать хорошо, чтобы
| Студия | Агентство |
|---|---|
Студия Было, что показывать в портфолио. | Агентство Достичь обещанных клиенту KPI. |
Штат производственников
| Студия | Агентство |
|---|---|
Студия Всегда есть собственный штат продакшен-специалистов: дизайнеров, разработчиков и т.д. | Агентство Не обязательно есть свой продакшен, главное — наладить процессы работы со студией так, чтобы клиент не чувствовал никакого дискомфорта. |
Если клиент ушел, это значит
| Студия | Агентство |
|---|---|
Студия Жаль, но ничего страшного, у нас еще пять таких же проектов в очереди. | Агентство Упущенное долгосрочное сотрудничество и выгоды. |
Если сравнивать с интерьерным дизайном
| Студия | Агентство |
|---|---|
Студия Мастерская по изготовлению дизайнерской мебели. Выслушает, снимет мерки, сделает красиво и надежно. | Агентство Бюро интерьерного дизайна. Разработает единый проект и визуализацию, согласует с клиентом всё до мелочи. Закажет мебель в дизайн-мастерской, светильники в салоне света, отделку у проверенной бригады. |
Примерно так. Если совсем коротко — агентство продает свое умение мыслить и действовать стратегически, знания об инструментах и каналах продвижения в digital-среде. Агентство берет на контроль реализацию предложенной стратегии — координируя кампанию на всех уровнях.
Агентство берет на контроль реализацию предложенной стратегии — координируя кампанию на всех уровнях.
Уровень интеграции с бизнесом у агентства может быть максимально тесным: например, полносервисное агентство может разработать новый продукт, сделать его айдентику, стратегию продвижения на рынке (как в оффлайне, так и в онлайне), спланировать бюджет для всех каналов, от сайта до покупки проплаченных публикаций у блогеров.
У студии более узкие задачи. Это вовсе не плохо — так как позволяет быстро развить специализацию.
Возможно, именно поэтому на нашем рынке достаточно много толковых студий-продакшенов, а крутые агентства можно пересчитать по пальцам.
Такие дела. Вопрос все равно остается местами спорным. Поэтому пишите мнения.
Как выбрать веб-студию «без лапши» или признаки хорошей студии?
{«id»:99545,»url»:»https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii»,»title»:»\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?»,»services»:{«facebook»:{«url»:»https:\/\/www. facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?&body=https:\/\/vc.
ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u00ab\u0431\u0435\u0437 \u043b\u0430\u043f\u0448\u0438\u00bb \u0438\u043b\u0438 \u043f\u0440\u0438\u0437\u043d\u0430\u043a\u0438 \u0445\u043e\u0440\u043e\u0448\u0435\u0439 \u0441\u0442\u0443\u0434\u0438\u0438?&body=https:\/\/vc. ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/dev\/99545-kak-vybrat-veb-studiyu-bez-lapshi-ili-priznaki-horoshey-studii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Как выбрать профессиональную веб-студию или digital-агентство? — Офтоп на vc.ru
{«id»:38900,»url»:»https:\/\/vc.ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo»,»title»:»\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
com\/share.php?url=https:\/\/vc.ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo&title=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?&body=https:\/\/vc.
ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo&text=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u0432\u044b\u0431\u0440\u0430\u0442\u044c \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u0443\u044e \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u044e \u0438\u043b\u0438 digital-\u0430\u0433\u0435\u043d\u0442\u0441\u0442\u0432\u043e?&body=https:\/\/vc. ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/flood\/38900-kak-vybrat-professionalnuyu-veb-studiyu-ili-digital-agentstvo»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Что такое студия машинного обучения Azure?
- 3 минуты на чтение
В этой статье
Из этой статьи вы узнаете о студии машинного обучения Azure, веб-портале для разработчиков специалистов по анализу данных в Машинном обучении Azure. Студия сочетает в себе опыт без кода и сначала код для инклюзивной платформы для анализа данных.
Из этой статьи вы узнаете:
Мы рекомендуем использовать самую последнюю версию браузера, совместимую с вашей операционной системой. Поддерживаются следующие браузеры:
Поддерживаются следующие браузеры:
- Microsoft Edge (новый Microsoft Edge, последняя версия. Не устаревшая версия Microsoft Edge)
- Safari (последняя версия, только Mac)
- Chrome (последняя версия)
- Firefox (последняя версия)
Автор проектов машинного обучения
Студия предлагает несколько вариантов разработки в зависимости от типа проекта и уровня взаимодействия с пользователем.
Разработчик машинного обучения Azure
Используйте конструктор для обучения и развертывания моделей машинного обучения без написания кода. Перетаскивайте наборы данных и модули для создания конвейеров машинного обучения. Попробуйте учебник для дизайнеров.
Пользовательский интерфейс автоматизированного машинного обучения
Узнайте, как создавать автоматизированные эксперименты машинного обучения с помощью простого в использовании интерфейса.

Маркировка данных
Используйте маркировку данных машинного обучения Azure для эффективной координации проектов маркировки данных.
Управление активами и ресурсами
Управляйте ресурсами машинного обучения прямо в браузере. Ресурсы совместно используются в одной рабочей области между SDK и студией для беспрепятственного использования. Используйте студию для управления:
- Модели
- Наборы данных
- Хранилища данных
- Вычислительные ресурсы
- Ноутбуки
- Эксперименты
- Журналы работ
- Трубопроводы
- Конечные точки трубопровода
Даже если вы опытный разработчик, студия может упростить вам управление ресурсами рабочего пространства.
ML Studio (классическая) против студии машинного обучения Azure
Выпущенная в 2015 году, ML Studio (классическая) была нашим первым конструктором машинного обучения с перетаскиванием. Это автономный сервис, который предлагает только визуальные впечатления. Studio (классическая) не взаимодействует с Машинным обучением Azure.
Это автономный сервис, который предлагает только визуальные впечатления. Studio (классическая) не взаимодействует с Машинным обучением Azure.
Машинное обучение Azure — это отдельная модернизированная служба, которая предоставляет полную платформу для анализа данных. Он поддерживает работу с первым кодом и с низким кодом.
Студия машинного обучения Azure — это веб-портал в Машинное обучение Azure, который содержит варианты с низким кодом и без кода для разработки проектов и управления активами.
Мы рекомендуем новым пользователям выбрать Машинное обучение Azure вместо ML Studio (классический) для новейшего набора инструментов для анализа данных.
Сравнение характеристик
В следующей таблице приведены основные различия между ML Studio (классической) и Машинным обучением Azure.
| Элемент | ML Studio (классический) | Машинное обучение Azure |
|---|---|---|
| Интерфейс перетаскивания | Классический опыт | Обновленный опыт — конструктор машинного обучения Azure |
| SDK кода | Не поддерживается | Полная интеграция с пакетами SDK для машинного обучения Azure Python и R |
| Эксперимент | Масштабируемый (ограничение обучающих данных 10 ГБ) | Масштабирование с целью вычисления |
| Цели обучающих вычислений | Собственная цель вычислений, поддержка только ЦП | Широкий спектр настраиваемых вычислительных задач обучения. Включает поддержку GPU и CPU Включает поддержку GPU и CPU |
| Вычислительные цели развертывания | Собственный формат веб-службы, не настраиваемый | Широкий диапазон настраиваемых вычислительных целей развертывания. Включает поддержку GPU и CPU |
| ML Трубопровод | Не поддерживается | Создавайте гибкие модульные конвейеры для автоматизации рабочих процессов |
| MLOps | Базовое управление моделью и развертывание; Развертывания только ЦП | Управление версиями сущностей (модель, данные, рабочие процессы), автоматизация рабочих процессов, интеграция с инструментами CICD, развертывание ЦП и графических процессоров и многое другое |
| Формат модели | Собственный формат, только Studio (классический) | Поддерживаются несколько форматов в зависимости от типа учебного задания |
| Автоматическое обучение модели и настройка гиперпараметров | Не поддерживается | Поддерживается. Варианты с первым кодом и без кода. Варианты с первым кодом и без кода. |
| Обнаружение дрейфа данных | Не поддерживается | Поддерживается |
| Проекты маркировки данных | Не поддерживается | Поддерживается |
Устранение неисправностей
- Отсутствующие элементы пользовательского интерфейса в Studio Управление доступом на основе ролей Azure можно использовать для ограничения действий, которые можно выполнять с помощью Машинного обучения Azure. Эти ограничения могут помешать появлению элементов пользовательского интерфейса в студии машинного обучения Azure.Например, если вам назначена роль, которая не может создать вычислительный экземпляр, возможность создания вычислительного экземпляра не появится в студии. Для получения дополнительной информации см. Управление пользователями и ролями.
Следующие шаги
Посетите студию или изучите различные варианты разработки с помощью этих руководств:
Что такое веб-формы | Документы Microsoft
- 000Z» data-article-date-source=»ms.date»> 21.02.2014
- 11 минут на чтение
В этой статье
ASP.NET Web Forms является частью платформы веб-приложений ASP.NET и входит в состав Visual Studio. Это одна из четырех моделей программирования, которые вы можете использовать для создания веб-приложений ASP.NET, другие — это ASP.NET MVC, веб-страницы ASP.NET и одностраничные приложения ASP.NET.
Веб-формы — это страницы, которые ваши пользователи запрашивают с помощью своего браузера. Эти страницы могут быть написаны с использованием комбинации HTML, клиентского сценария, серверных элементов управления и серверного кода. Когда пользователи запрашивают страницу, она компилируется и выполняется на сервере платформой, а затем платформа генерирует разметку HTML, которую может отобразить браузер.Страница веб-форм ASP.NET представляет информацию пользователю в любом браузере или на клиентском устройстве.
Используя Visual Studio, вы можете создавать веб-формы ASP. NET. Интегрированная среда разработки Visual Studio (IDE) позволяет перетаскивать серверные элементы управления для компоновки страницы веб-форм. Затем вы можете легко установить свойства, методы и события для элементов управления на странице или для самой страницы. Эти свойства, методы и события используются для определения поведения, внешнего вида веб-страницы и т. Д.Чтобы написать серверный код для обработки логики страницы, вы можете использовать язык .NET, например Visual Basic или C #.
NET. Интегрированная среда разработки Visual Studio (IDE) позволяет перетаскивать серверные элементы управления для компоновки страницы веб-форм. Затем вы можете легко установить свойства, методы и события для элементов управления на странице или для самой страницы. Эти свойства, методы и события используются для определения поведения, внешнего вида веб-страницы и т. Д.Чтобы написать серверный код для обработки логики страницы, вы можете использовать язык .NET, например Visual Basic или C #.
Примечание
Документация по ASP.NET и Visual Studio охватывает несколько версий. Темы, в которых выделяются функции из предыдущих версий, могут быть полезны для ваших текущих задач и сценариев с использованием последних версий.
Веб-формы ASP.NET:
- На основе технологии Microsoft ASP.NET, в которой код, выполняемый на сервере, динамически генерирует вывод веб-страницы в браузер или клиентское устройство.
- Совместим с любым браузером или мобильным устройством.
 Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. Д.
Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. Д. - Совместим с любым языком, поддерживаемым средой CLR, например Microsoft Visual Basic и Microsoft Visual C #.
- Построен на Microsoft .NET Framework. Это обеспечивает все преимущества платформы, включая управляемую среду, безопасность типов и наследование.
- Гибкость, потому что к ним можно добавлять элементы управления, созданные пользователями или сторонними разработчиками.
Предложение веб-форм ASP.NET:
- Отделение HTML и другого кода пользовательского интерфейса от логики приложения.
- Богатый набор серверных элементов управления для общих задач, включая доступ к данным.
- Мощная привязка данных с отличной поддержкой инструментов.
- Поддержка клиентских сценариев, выполняемых в браузере.
- Поддержка множества других возможностей, включая маршрутизацию, безопасность, производительность, интернационализацию, тестирование, отладку, обработку ошибок и управление состоянием.

Веб-формы ASP.NET помогают преодолевать трудности
Программирование веб-приложений представляет собой проблемы, которые обычно не возникают при программировании традиционных клиентских приложений. Среди вызовов:
- Реализация многофункционального пользовательского веб-интерфейса — Разработка и реализация пользовательского интерфейса с использованием основных средств HTML может быть сложной и утомительной, особенно если страница имеет сложный макет, большой объем динамического содержимого и полнофункциональный пользователь. -интерактивные объекты.
- Разделение клиента и сервера — В веб-приложении клиент (браузер) и сервер — это разные программы, часто работающие на разных компьютерах (и даже в разных операционных системах). Следовательно, две части приложения имеют очень мало информации; они могут общаться, но обычно обмениваются лишь небольшими порциями простой информации.
- Выполнение без сохранения состояния — Когда веб-сервер получает запрос на страницу, он находит страницу, обрабатывает ее, отправляет в браузер, а затем отбрасывает всю информацию о странице.
 Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Следовательно, если приложению необходимо поддерживать информацию о странице, его природа без состояния может стать проблемой.
Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Следовательно, если приложению необходимо поддерживать информацию о странице, его природа без состояния может стать проблемой. - Неизвестные возможности клиента — Во многих случаях веб-приложения доступны многим пользователям, использующим разные браузеры. Браузеры обладают разными возможностями, что затрудняет создание приложения, которое будет одинаково хорошо работать на всех из них.
- Сложности с доступом к данным — Чтение и запись в источник данных в традиционных веб-приложениях могут быть сложными и ресурсоемкими.
- Осложнения с масштабируемостью — Во многих случаях веб-приложения, разработанные с использованием существующих методов, не соответствуют целям масштабируемости из-за отсутствия совместимости между различными компонентами приложения.
 Это часто является общей точкой отказа для приложений, находящихся в процессе интенсивного роста.
Это часто является общей точкой отказа для приложений, находящихся в процессе интенсивного роста.
Решение этих проблем для веб-приложений может потребовать значительного времени и усилий.Веб-формы ASP.NET и платформа ASP.NET решают эти проблемы следующими способами:
- Интуитивно понятная, согласованная объектная модель — Платформа страницы ASP.NET представляет объектную модель, которая позволяет вам рассматривать свои формы как единое целое, а не как отдельные части клиента и сервера. В этой модели вы можете программировать страницу более интуитивно, чем в традиционных веб-приложениях, включая возможность задавать свойства для элементов страницы и реагировать на события. Кроме того, ASP.Серверные элементы управления .NET — это абстракция от физического содержимого HTML-страницы и от прямого взаимодействия между браузером и сервером. В общем, вы можете использовать серверные элементы управления так же, как вы можете работать с элементами управления в клиентском приложении, и вам не нужно думать о том, как создать HTML для представления и обработки элементов управления и их содержимого.

- Модель программирования, управляемая событиями — Веб-формы ASP.NET привносят в веб-приложения знакомую модель написания обработчиков событий для событий, которые происходят либо на клиенте, либо на сервере.Платформа страницы ASP.NET абстрагирует эту модель таким образом, что основной механизм захвата события на клиенте, его передачи на сервер и вызова соответствующего метода является автоматическим и невидимым для вас. В результате получается четкая, легко записываемая структура кода, поддерживающая разработку, управляемую событиями.
- Интуитивное управление состоянием — Платформа страницы ASP.NET автоматически выполняет задачу поддержания состояния вашей страницы и ее элементов управления, а также предоставляет вам явные способы поддержания состояния информации, относящейся к конкретному приложению.Это достигается без интенсивного использования ресурсов сервера и может быть реализовано с отправкой файлов cookie в браузер или без них.

- Приложения, не зависящие от браузера. — Структура страниц ASP.NET позволяет создавать всю логику приложения на сервере, устраняя необходимость явного кодирования различий в браузерах. Тем не менее, он по-прежнему позволяет вам использовать преимущества специфичных для браузера функций, написав код на стороне клиента, чтобы обеспечить улучшенную производительность и более удобное взаимодействие с клиентом.
- Поддержка общеязыковой среды выполнения .NET Framework — Платформа страниц ASP.NET построена на платформе .NET Framework, поэтому вся структура доступна для любого приложения ASP.NET. Ваши приложения могут быть написаны на любом языке, совместимом со средой выполнения. Кроме того, доступ к данным упрощается за счет инфраструктуры доступа к данным, предоставляемой .NET Framework, включая ADO.NET.
- Масштабируемая производительность сервера .NET Framework — ASP.Платформа страниц .NET позволяет масштабировать веб-приложение с одного компьютера с одним процессором до веб-фермы с несколькими компьютерами чисто и без сложных изменений в логике приложения.

Возможности веб-форм ASP.NET
- Серверные элементы управления — Серверные веб-элементы управления ASP.NET — это объекты на веб-страницах ASP.NET, которые запускаются при запросе страницы и отображают разметку в браузере. Многие серверные веб-элементы управления похожи на знакомые элементы HTML, такие как кнопки и текстовые поля.Другие элементы управления охватывают сложное поведение, например элементы управления календарем и элементы управления, которые можно использовать для подключения к источникам данных и отображения данных.
- Главные страницы — Главные страницы ASP.NET позволяют создавать согласованный макет страниц в вашем приложении. Единая главная страница определяет внешний вид и стандартное поведение, которое вы хотите для всех страниц (или группы страниц) в вашем приложении. Затем вы можете создать отдельные страницы содержимого, которые будут содержать контент, который вы хотите отобразить.Когда пользователи запрашивают страницы содержимого, они объединяются с главной страницей для создания вывода, в котором макет главной страницы сочетается с содержимым страницы содержимого.

- Работа с данными — ASP.NET предоставляет множество опций для хранения, извлечения и отображения данных. В приложении веб-форм ASP.NET вы используете элементы управления с привязкой к данным для автоматизации представления или ввода данных в элементы пользовательского интерфейса веб-страницы, такие как таблицы, текстовые поля и раскрывающиеся списки.
- Членство — ASP.NET Identity хранит учетные данные ваших пользователей в базе данных, созданной приложением. Когда ваши пользователи входят в систему, приложение проверяет их учетные данные, читая базу данных. Папка Account вашего проекта содержит файлы, которые реализуют различные части членства: регистрацию, вход в систему, изменение пароля и авторизацию доступа. Кроме того, веб-формы ASP.NET поддерживают OAuth и OpenID. Эти усовершенствования аутентификации позволяют пользователям входить на ваш сайт с использованием существующих учетных данных из таких учетных записей, как Facebook, Twitter, Windows Live и Google.
 По умолчанию шаблон создает базу данных членства с использованием имени базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета.
По умолчанию шаблон создает базу данных членства с использованием имени базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета. - Клиентский сценарий и клиентские платформы — Вы можете улучшить серверные функции ASP.NET, включив функциональность клиентского сценария в страницы веб-форм ASP.NET. Вы можете использовать клиентский сценарий, чтобы предоставить пользователям более богатый и отзывчивый пользовательский интерфейс. Вы также можете использовать клиентский сценарий для выполнения асинхронных вызовов веб-сервера во время работы страницы в браузере.
- Маршрутизация — маршрутизация URL-адресов позволяет настроить приложение для приема URL-адресов запросов, которые не сопоставляются с физическими файлами. URL-адрес запроса — это просто URL-адрес, который пользователь вводит в свой браузер, чтобы найти страницу на вашем веб-сайте.
 Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO).
Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO). - Управление состоянием — веб-формы ASP.NET включают несколько параметров, которые помогают сохранять данные как для каждой страницы, так и для всего приложения.
- Безопасность — Важной частью разработки более безопасного приложения является понимание угроз для него. Microsoft разработала способ классификации угроз: спуфинг, подделка, отказ, раскрытие информации, отказ в обслуживании, повышение привилегий (STRIDE). В веб-формах ASP.NET можно добавлять точки расширения и параметры конфигурации, которые позволяют настраивать различные режимы безопасности в веб-формах ASP.NET.
- Производительность — Производительность может быть ключевым фактором успеха веб-сайта или проекта.Веб-формы ASP.NET позволяют изменять производительность, связанную с обработкой элементов управления страниц и серверов, управлением состоянием, доступом к данным, настройкой и загрузкой приложений, а также эффективными методами кодирования.

- Интернационализация — веб-формы ASP.NET позволяют создавать веб-страницы, которые могут получать контент и другие данные на основе предпочтительных языковых настроек для браузера или на основе явного выбора языка пользователем. Контент и другие данные называются ресурсами, и такие данные могут храниться в файлах ресурсов или других источниках.На странице веб-форм ASP.NET вы настраиваете элементы управления для получения значений их свойств из ресурсов. Во время выполнения выражения ресурсов заменяются ресурсами из соответствующего локализованного файла ресурсов.
- Отладка и обработка ошибок — ASP.NET включает функции, которые помогут вам диагностировать проблемы, которые могут возникнуть в вашем приложении веб-форм. Отладка и обработка ошибок хорошо поддерживаются в веб-формах ASP.NET, поэтому ваши приложения компилируются и работают эффективно.
- Развертывание и хостинг — Visual Studio, ASP.NET, Azure и IIS предоставляют инструменты, которые помогут вам в процессе развертывания и размещения вашего приложения веб-форм.

Решение, когда создавать приложение веб-форм
Необходимо тщательно обдумать, следует ли реализовать веб-приложение с помощью модели веб-форм ASP.NET или другой модели, например, платформы ASP.NET MVC. Платформа MVC не заменяет модель веб-форм; вы можете использовать любую структуру для веб-приложений. Прежде чем вы решите использовать модель веб-форм или платформу MVC для определенного веб-сайта, взвесьте преимущества каждого подхода.
Преимущества веб-приложения на основе веб-форм
Платформа на основе веб-форм предлагает следующие преимущества:
- Он поддерживает модель событий, которая сохраняет состояние по протоколу HTTP, что дает преимущества при разработке бизнес-приложений. Приложение на основе веб-форм предоставляет десятки событий, которые поддерживаются сотнями серверных элементов управления.
- Он использует шаблон Page Controller, который добавляет функциональность отдельным страницам. Дополнительные сведения см.
 В разделе Контроллер страницы на веб-сайте MSDN.
В разделе Контроллер страницы на веб-сайте MSDN. - Он использует состояние просмотра или серверные формы, которые могут упростить управление информацией о состоянии.
- Он хорошо подходит для небольших групп веб-разработчиков и дизайнеров, которые хотят воспользоваться преимуществами большого количества компонентов, доступных для быстрой разработки приложений.
- В целом, это менее сложно для разработки приложений, поскольку компоненты (класс Page , элементы управления и т. Д.) Тесно интегрированы и обычно требуют меньше кода, чем модель MVC.
Преимущества веб-приложения на основе MVC
Платформа ASP.NET MVC предлагает следующие преимущества:
- Это упрощает управление сложностью за счет разделения приложения на модель, представление и контроллер.
- Он не использует состояние просмотра или серверные формы. Это делает платформу MVC идеальной для разработчиков, которым нужен полный контроль над поведением приложения.

- Он использует шаблон Front Controller, который обрабатывает запросы веб-приложений через один контроллер.Это позволяет вам разработать приложение, поддерживающее обширную инфраструктуру маршрутизации. Дополнительные сведения см. В разделе Front Controller на веб-сайте MSDN.
- Обеспечивает лучшую поддержку разработки через тестирование (TDD).
- Он хорошо работает для веб-приложений, которые поддерживаются большими группами разработчиков и веб-дизайнеров, которым требуется высокая степень контроля над поведением приложения.
Разница между веб-сайтом и веб-приложением
- Главная страница
Тестирование
- Назад
- Гибкое тестирование
- BugZilla
- Cucumber
- Тестирование базы данных счетчика
- ETL Testing
- J11 Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA
- Soapium
- Управление тестированием
- TestLink
SAP
- Назад 9000 3 ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials Back
- Apache
- AngularJS
- ASP.
 Net
Net - C
- C #
- C ++
- CodeIgniter
- СУБД
- JavaScript
- Назад
- Java
- JSP
- Kotlin
- MY
- Linux
- SQL
- Linux
- js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL Server 0003
- SQL Server
- 900 назад
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
06
03 Back Compiler Design
0 ASP.Пример программы NET First: Hello World
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
06- Backing Jmeter
- Jmeter
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- Центр качества (ALM)
- RPA
- Управление тестированием
- TestLink
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- Database Testing
- ETL Testing
06
- Backing Jmeter
- Jmeter
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- Центр качества (ALM)
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- FICO
Hroll
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- 03
- 03
 Net
Net- Назад
- Java
- JSP
- Kotlin
- MY
- Linux
- SQL
- Linux
- js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL Server 0003
- SQL Server
- 900 назад
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
06
03 Back Compiler Design
0 HTML Учебник
HTML — это стандартный язык разметки для веб-страниц.
С помощью HTML вы можете создать свой собственный веб-сайт.
HTML легко выучить — вам понравится!
Начните изучать HTML прямо сейчас »
Простое обучение с помощью HTML «Попробуйте сами»
С помощью нашего редактора «Попробуйте сами» вы можете редактировать HTML-код и просматривать
результат:
Пример
Заголовок страницы
Это заголовок
Это абзац.


 Чтобы сайт был полезен для аудитории, нужно определить целевую аудиторию бизнеса, ее запросы, предпочтения и интересы. Необходимо провести анализ и задать параметры ЦА: средний доход, пол, возраст, регион проживания. Также полезно провести аудит ниши, проанализировать, какие сайты в ней уже есть, какие сайты у конкурентов.
Чтобы сайт был полезен для аудитории, нужно определить целевую аудиторию бизнеса, ее запросы, предпочтения и интересы. Необходимо провести анализ и задать параметры ЦА: средний доход, пол, возраст, регион проживания. Также полезно провести аудит ниши, проанализировать, какие сайты в ней уже есть, какие сайты у конкурентов.
 Попадая на такой ресурс есть чувство, что вы тут бывали.
Попадая на такой ресурс есть чувство, что вы тут бывали. – это минимум на 20% увеличивает эффективность вашего присутствия в сети.
– это минимум на 20% увеличивает эффективность вашего присутствия в сети. SEO (оптимизацией и продвижением) может заниматься хоть хоть агентство, хоть студия, хоть Вася. Причем последнего это не делает агентством.
SEO (оптимизацией и продвижением) может заниматься хоть хоть агентство, хоть студия, хоть Вася. Причем последнего это не делает агентством.


 Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. Д.
Веб-страница ASP.NET автоматически отображает правильный HTML-код, совместимый с браузером, для таких функций, как стили, макет и т. Д.
 Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Следовательно, если приложению необходимо поддерживать информацию о странице, его природа без состояния может стать проблемой.
Если пользователь снова запрашивает ту же страницу, сервер повторяет всю последовательность, повторно обрабатывая страницу с нуля. Другими словами, сервер не имеет памяти для обработанных страниц — страницы не имеют состояния. Следовательно, если приложению необходимо поддерживать информацию о странице, его природа без состояния может стать проблемой. Это часто является общей точкой отказа для приложений, находящихся в процессе интенсивного роста.
Это часто является общей точкой отказа для приложений, находящихся в процессе интенсивного роста.

 По умолчанию шаблон создает базу данных членства с использованием имени базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета.
По умолчанию шаблон создает базу данных членства с использованием имени базы данных по умолчанию на экземпляре SQL Server Express LocalDB, сервере базы данных разработки, который поставляется с Visual Studio Express 2013 для Интернета. Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO).
Вы используете маршрутизацию для определения URL-адресов, которые семантически значимы для пользователей и могут помочь в поисковой оптимизации (SEO).

 В разделе Контроллер страницы на веб-сайте MSDN.
В разделе Контроллер страницы на веб-сайте MSDN.
 Net
Net